Promise, async/await
Imagine que es un escritor de libros popular y planea publicar un nuevo libro en un día determinado. Los lectores que estén interesados en este libro lo agregarán a su lista de deseos y recibirán una notificación cuando se publique o incluso si el día de lanzamiento también se pospuso. El día del lanzamiento, todos reciben una notificación y pueden comprar el libro, haciendo felices a todas las partes. Esta es una analogía de la vida real que ocurre en la programación.
- Un "código productor" es algo que lleva tiempo y logra algo. Aquí es un escritor de libros.
- Un "código consumidor" es alguien que consume el "código productor" una vez que está listo. En este caso, es un "lector".
- El vínculo entre el "código productor" y el "código consumidor" puede denominarse promesa ya que garantiza la obtención de los resultados del "código productor" al "código consumidor".
Promise
La analogía que hicimos también es válida para el objeto promise de JavaScript. La sintaxis del constructor para el objeto promise es:
let promesa = new Promise(function(resuelve, rechaza) {
// Ejecutor (el código productor, "escritor")
});
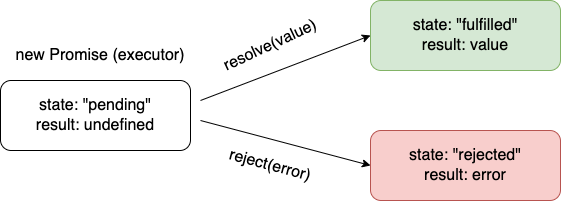
Aquí, se pasa una función a new Promise, también conocida como ejecutor, y se ejecuta automáticamente al momento de su creación. Contiene el código productor que da el resultado. resuelve y rechaza son los argumentos proporcionados por el propio JavaScript y se llama a uno de ellos cuando el código productos da los resultados.
resuelve(valor): una retrollamada que devuelve "valor" como resultadorechaza(error): una retrollamada que devuelveerroren caso de error y devuelve un objeto de error como resultado

Las propiedades internas del objeto promise devuelta por el constructor new Promise son las siguientes:
state- inicialmentepending, luego cambia afulfillal resolverse orejectedcuando se llama arejectresult- inicialmenteundefined, luego cambia avalueal resolverseresolveoerrorcuando se llama areject
No se puede acceder a las propiedades de la promesa: state y result. Se necesitan métodos de promesa para manejar las promesas.
Ejemplo de una promesa
let promesaUno = new Promise(function(resuelve, rechaza) {
// la función se ejecuta automáticamente cuando se construye la promesa
// después de 1 segundo da señal de que el trabajo ha terminado con el resultado "hecho"
setTimeout(() => resuelve("hecho"), 1000);
});
let promesaDos = new Promise(function(resuelve, rechaza) {
// la función se ejecuta automáticamente cuando se construye la promesa
// después de 1 segundo da señal de que el trabajo ha terminado con el resultado "error"
setTimeout(() => rechaza(new Error("¡Vaya!")), 1000);
});
Aquí, promesaUno es un ejemplo de una "promesa cumplida" ya que resuelve exitosamente los valores, mientras que promesaDos es una "promesa rechazada" ya que es rechazada. Una promesa que se rechaza o se resuelve se denomina promesa resuelta, a diferencia de una promesa inicialmente pendiente. La función de consumo de la promesa se puede registrar utilizando los métodos .then y .catch. También podemos agregar el método .finally para realizar la limpieza o finalizar después de que se hayan completado los métodos anteriores.
let promesaUno = new Promise(function(resuelve, rechaza) {
setTimeout(() => resuelve("¡hecho!"), 1000);
});
// resuelve ejecuta la primera función en .then
promesaUno.then(
resuelve => alert(resuelve), // muestra "¡hecho! después de un segundo
error => alert(error) // no se ejecuta
);
let promesaDos = new Promise(function(resuelve, rechaza) {
setTimeout(() => rechaza(new Error("¡Vaya!")), 1000);
});
// rechaza ejecuta la segunda función en .then
promesaDos.then(
resuelve => alert(resuelve), // no se ejecuta
error => alert(error) // muestra "Error: ¡Vaya!" después de un segundo
);
let promesaTres = new Promise((resuelve, rechaza) => {
setTimeout(() => rechaza(new Error("¡Vaya!")), 1000);
});
// .catch(f) es lo mismo que promise.then(null, f)
promesaTres.catch(alert); // muestra "Error: ¡vaya!" después de un segundo
En el método Promise.then(), ambas retrollamadas son opcionales.
