Bab 18
Promise, async/await
Bayangkan Anda adalah seorang penulis buku terkenal, dan Anda berencana untuk merilis buku baru pada suatu hari tertentu. Para pembaca yang tertarik pada buku ini menambahkannya ke daftar keinginan mereka dan diberi tahu ketika buku tersebut diterbitkan atau bahkan jika tanggal rilisnya ditunda. Pada hari rilis, semua orang mendapatkan pemberitahuan dan dapat membeli buku tersebut, membuat semua pihak senang. Ini adalah analogi kehidupan nyata yang terjadi dalam pemrograman.
- Kode "produksi" adalah sesuatu yang membutuhkan waktu dan mencapai sesuatu. Di sini, ini adalah penulis buku.
- Kode "konsumsi" adalah seseorang yang mengonsumsi "kode produksi" begitu sudah siap. Dalam kasus ini, itu adalah seorang "pembaca".
- Keterkaitan antara "kode produksi" dan "kode konsumsi" dapat disebut sebagai promise karena itu menjamin untuk mendapatkan hasil dari "kode produksi" ke "kode konsumsi".
Promise
Analogi yang kita buat juga berlaku untuk objek promise JavaScript. Sintaks konstruktor untuk objek promise adalah:
let promise = new Promise(function (resolve, reject) {
// executor (kode produksi, "penulis")
});
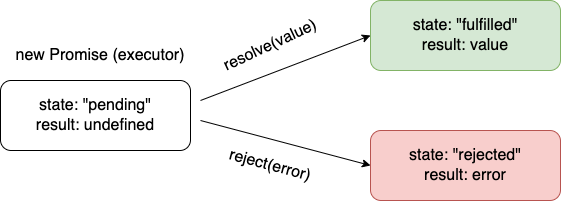
Di sini, sebuah fungsi dilewatkan ke new Promise yang juga dikenal sebagai executor, dan berjalan secara otomatis saat pembuatan. Ini berisi kode produksi yang memberikan hasil. resolve dan reject adalah argumen yang disediakan oleh JavaScript itu sendiri dan salah satu dari mereka dipanggil saat hasilnya ada.
resolve(value):fungsi panggilan balik yang mengembalikanvaluesaat hasil ada.reject(error):fungsi panggilan balik yang mengembalikanerrorsaat terjadi kesalahan, mengembalikan objek kesalahan.

Properti internal objek promise yang dikembalikan oleh konstruktor new Promise adalah sebagai berikut:
state- awalnyapending,kemudian berubah menjadifulfillsaatresolveataurejectedsaatrejectdipanggilresult- awalnyaundefined, kemudian berubah menjadivaluesaatresolveatauerrorsaatrejectdipanggil
Tidak dapat mengakses properti promise: state dan result. Diperlukan metode promise untuk menangani promise.
Contoh promise.
let promiseSatu = new Promise(function (resolve, reject) {
// fungsi ini dieksekusi secara otomatis saat promise dibuat
// setelah 1 detik, sinyalkan bahwa pekerjaan selesai dengan hasil "done"
setTimeout(() => resolve("done"), 1000);
});
let promiseDua = new Promise(function (resolve, reject) {
// fungsi ini dieksekusi secara otomatis saat promise dibuat
// setelah 1 detik, sinyalkan bahwa pekerjaan selesai dengan hasil "error"
setTimeout(() => reject(new Error("Whoops!")), 1000);
});
Di sini, promiseSatu adalah contoh "promise yang dipenuhi" karena berhasil memecahkan nilai, sementara promiseDua adalah "promise yang ditolak" karena ditolak. Promise yang tidak ditolak atau dipenuhi disebut promise yang diselesaikan, berbeda dengan promise awalnya pending. Fungsi konsumsi dari promise dapat didaftarkan menggunakan metode .then dan .catch. Kami juga dapat menambahkan metode .finally untuk melakukan pembersihan atau penyelesaian setelah metode sebelumnya selesai.
let promiseSatu = new Promise(function (resolve, reject) {
setTimeout(() => resolve("done!"), 1000);
});
// resolve menjalankan fungsi pertama di .then
promiseSatu.then(
(result) => alert(result), // menampilkan "done!" setelah 1 detik
(error) => alert(error) // tidak dijalankan
);
let promiseDua = new Promise(function (resolve, reject) {
setTimeout(() => reject(new Error("Whoops!")), 1000);
});
// reject menjalankan fungsi kedua di .then
promiseDua.then(
(result) => alert(result), // tidak dijalankan
(error) => alert(error) // menampilkan "Error: Whoops!" setelah 1 detik
);
let promiseTiga = new Promise((resolve, reject) => {
setTimeout(() => reject(new Error("Whoops!")), 1000);
});
// .catch(f) sama dengan promise.then(null, f)
promiseTiga.catch(alert); // menampilkan "Error: Whoops!" setelah 1 detik
Pada metode Promise.then(), kedua argumen panggilan balik adalah opsional.
